Percepção Visual
Contents
5. Percepção Visual#
Estudos científicos mostram que cerca de 70% da informação captada por um humano ocorre por meio da visão e os outros 30% dividem-se entre os demais receptores sensoriais (audição, olfato, paladar e tato). Adquirir algum conhecimento sobre a mecânica da visão é útil para que saibamos construir melhor nossas representações visuais e desenvolver projetos visuais melhores. Não é por acaso que termos como insight, iluminação e esclarecimento, todos relacionados à visão, são utilizados para fazer referência à recepção e descrição apurada de uma informação. É neste sentido que a percepção visual e a visualização de dados vinculam-se.
5.1. A mecânica da visão#
A mecânica da visão pode ser dividida em dois estágios principais:
Sensação (processo físico): ocorre quando nossos olhos são estimulados por um objeto emissor ou refletor de luz.
Percepção (processo cognitivo): ocorre com a entrada de luz pelos olhos, a qual é absorvida por células nervosas que a traduzem em sinais neurais (pulsos eletroquímicos) e, estes, por sua vez, são transmitidos diretamente ao cérebro, onde aquilo que foi sentido torna-se percebido.
No centro de nossas retinas encontra-se a fóvea, região onde são reconhecidos os diferentes espectros de cor (vermelho, azul ou verde) e onde a acuidade visual é máxima. Entretanto, a fóvea é capaz de focar em apenas uma área limitada durante um intervalo de tempo. Quando nossos olhos fixam-se em um ponto particular e o observam de modo atencioso, outros eventos podem passar despercebidos pelo nosso campo de visão. Por esta razão, quando construímos uma representação visual abarrotada de cores e elementos, os olhos do espectador ficam dispersos e sem saber para onde direcionar o foco.
5.1.1. Tipos de memória#
A neurologia hoje reconhece diversos tipos de memória, tais como episódica, semântica, icônica, háptica, entre outras. Quanto à temporalidade, há duas classes importantes: a memória de curto prazo (MCP) e a memória de longo prazo (MLP).
Toda informação recebida pelos olhos é, primeiramente, roteada pelo nervo óptico para a memória icônica (MI), também chamada de registro sensorial. A informação permanece na MI por menos de um segundo antes de passar para a MCP. A MCP é similar à memoria RAM de um computador. Ela é temporária e tem capacidade de armazenamento limitada. O cérebro lida com pedaços da informação visual. Parte é armazenada e parte é esquecida. Quando aprendemos coisas novas, o que fazemos é transferir a informação da MCP para a MLP. Assim, para que uma informação seja seguramente transferida e aprendida, é preciso treinar o nosso cérebro para “esculpir” a informação em nossa MLP. A MLP é, portanto, uma analogia do disco rígido do computador.
Trabalhar com produtos visuais é, de certa forma, equilibrar estímulos para que o receptor da informação possa capturar a informação e absorvê-la de forma adequada. O lado negativo disso é a exploração visual através do marketing coercitivo, que propõe máxima atratividade ao público. A finalidade do projeto visual dará a direção a ser seguida, mas sempre deve-se ter em mente que a audiência deve ter sua cognição minimamente respeitada.
5.1.2. Percepção não controlada#
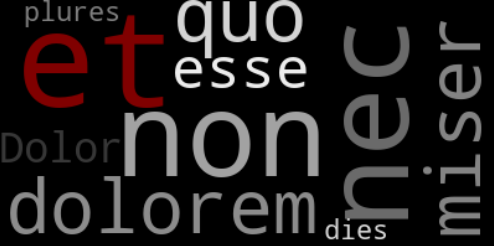
O termo percepção não controlada (pre-attentive perception) é usado para se referir a propriedades visuais que são detectadas rapidamente (em frações de segundo) antes do processo da percepção propriamente dita. Este tipo de percepção manifesta-se, por exemplo, durante a identificação imediata de elementos visuais (Fig. 5.1).

Fig. 5.1 Nuvem de palavras. Nossos olhos detectam rapidamente a palavra et em vermelho.#
5.1.2.1. Propriedades não controladas#
As propriedades não controladas podem ser postas em quatro categorias ([Ware, 2019]). São elas: cor, formato, movimento e posição espacial.
Quanto à cor, há três atributos principais definidores do espaço primário de cores, chamado de HSL (Tabela 5.1) – discutiremos as cores com mais detalhes no capítulo posterior.
Atributo |
Descrição |
|---|---|
Matiz (Hue) |
Caracteriza o comprimento de onda dominante da cor (também chamado de tonalidade cromática) |
Saturação (Saturation) |
Medida de pureza da cor, isto é, a quantidade de luz branca |
Luminância (Lightness) |
Grau de brilho de uma imagem, em escala de branco a preto (também chamada de intensidade luminosa) |
Quanto ao formato, há pelo menos dez atributos reconhecíveis (Tabela 5.2). Alguns, inclusive, já abordamos ao falar sobre os atributos visuais de Bertin.
Atributo |
Exemplo |
|---|---|
Orientação |
Linha destacando-se de outras por ter orientação diferente |
Comprimento |
Gráfico com barras de comprimentos variáveis |
Largura |
Largura de uma linha usada para destaque |
Tamanho |
Tamanho de uma forma geométrica para destacar quantidade (elemento visual) |
Colinearidade |
Linhas paralelas |
Curvatura |
Contornos de formas |
Agrupamento |
Objetos dispostos em grupos (clusters) |
Marcações |
Anotações em objetos por meio de marcações |
Formato |
Triângulo entre quadrados |
Numerosidade |
Número de objetos (cardinalidade) em um grupo |
Quanto à posição espacial, podemos detectar três atributos (Tabela 5.3).
Atributo |
Descrição |
|---|---|
Posição 2D |
Codifica dados quantitativos em representações visuais |
Profundidade estereoscópica |
Permite termos uma noção de profundidade espacial em uma imagem plana (ver estereoscopia). |
Concavidade/convexidade |
Cria efeitos de superfície através de sombreamentos. |
Quanto ao movimento, há dois atributos (Tabela 5.4): flickering e motion. O flickering pode ser abusivamente utilizado em páginas da internet. Quando monitores tremulam, alguns efeitos adversos aos olhos são cansaço, irritação e lacrimação. Motion é a característica básica de deslocamento de objetos em tela.
Atributo |
Descrição |
|---|---|
Flickering |
Objetos “tremidos” em websites com forte apelo visual ou dashboards |
Motion |
Objetos em movimento. |
5.1.3. Percepção controlada#
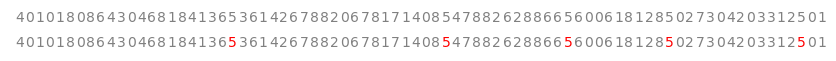
A percepção controlada é consciente, sequencial e lenta. Dá-se pela procura de foco. Para acentuar a diferença entre percepções, vejamos a figura abaixo, em contexto similar ao da anterior. Ambas as sequências de dígitos são idênticas. Se fôssemos procurar por todas as aparições do dígito “5” na primeira linha demoraríamos muito mais do que na segunda, na qual as aparições estão destacadas em preto. Ou seja, analisar a primeira linha exigirá de nós um certo controle focal. Por outro lado, a análise da segunda linha dispensa esforços adicionais. No primeiro caso, a percepção controlada predomina; no segundo predomina a percepção não controlada.
import matplotlib.pyplot as plt
import numpy as np
# gera sequencia aleatória
np.random.seed(10)
text = np.random.randint(0,9,80)
# casting
ss = ''
for si in text:
ss += str(si)
text = ss; del ss
# figura
fig, ax = plt.subplots(2,1,figsize=(8,0.5),constrained_layout=True)
ax[0].set_xlim(0,1)
ax[0].axis('off');
ax[1].axis('off')
# anotação
x = 0.01; dx = 0.02
for si in text:
ax[0].text(x=x,y=0.5,s=si,fontsize=10,va='center',color='gray')
if si == '5':
ax[1].text(x=x,y=0.5,s=si,fontsize=10,va='center',color='r')
else:
ax[1].text(x=x,y=0.5,s=si,fontsize=10,va='center',color='gray')
x += dx

5.1.4. Cegueira à mudança (change blindness)#
O fenômeno da “cegueira à mudança” (change blindness) ocorre quando, visualmente, somos incapazes de notar mudanças sensíveis no ambiente ao reposicionarmos nosso foco instantaneamente de um objeto para outro. Por exemplo, se passarmos um período de tempo observando detidamente uma fotografia e, durante um piscar de olhos, ela for alterada de maneira sutil, é bastante provável que não captemos essa mudança. Essa incapacidade momentânea de perceber a mudança é similar a uma cegueira temporária.
Detalhes de duas cenas iguais são, em geral, lembrados apenas quando se olha para áreas específicas. Existem resultados científicos que mostram que um espectador pode olhar várias vezes para uma imagem suficientemente “poluída” e não compreender a totalidade da informação, mesmo depositando nela plena atenção focal. Em outras palavras, a atenção não tem efeitos cumulativos sobre a percepção. Isto significa que projetos visuais devem dar à audiência indicações claras do que se quer destacar. As imagens na Fig. 5.2 abaixo retratam o fenômeno da change blindness. Nelas existem vários objetos sutis que escapam a uma piscadela de olhos e que não estão presentes. Sem supresas, vemos o molde de um “jogo de 7 erros”. Fica para você a tarefa de identificar os elementos furtivos (“erros”) nas imagens, localizáveis apenas por percepção controlada.
.jpg)
Fig. 5.2 Imagens retratando o fenômeno da “cegueira à mudança”. Atribuição: Globe_and_high_court.jpg, WikiCantona, CC BY-SA 3.0, via Wikimedia Commons.#
A adequação dos atributos de percepção às representações visuais varia de acordo com a categoria dos dados, como vemos na Tabela 5.5). Os símbolos -, + e ++, nesta ordem, significam adequação insuficiente, adequação limitada, adequação suficiente.
Categoria do atributo |
Atributo |
Quantitativo |
Qualitativo categórico |
Qualitativo não categórico |
|---|---|---|---|---|
Cor |
Matiz |
- |
- |
++ |
Cor |
Luminância |
+ |
++ |
- |
Forma |
Orientação |
+ |
+ |
- |
Forma |
Comprimento |
++ |
+ |
- |
Forma |
Largura |
+ |
+ |
- |
Forma |
Tamanho |
+ |
+ |
- |
Forma |
Colinearidade |
- |
- |
- |
Forma |
Curvatura |
+ |
+ |
- |
Forma |
Agrupamento |
- |
- |
- |
Forma |
Marcações |
- |
- |
++ |
Forma |
Formato |
- |
- |
++ |
Forma |
Numerosidade |
++ |
++ |
- |
Posição |
Posição 2D |
++ |
++ |
+ |
Posição |
Profundidade estereoscópica |
- |
- |
- |
Posição |
Concavidade |
+ |
+ |
- |
Movimento |
Flickering |
- |
- |
+ |
Movimento |
Motion |
+ |
+ |
- |
5.2. Princípios da Gestalt#
Gestalt, palavra alemã que, em tradução aproximada, seria algo como “forma total”, é a alcunha de uma teoria também conhecida como psicologia da forma. Ela explica que, como o ser humano enxerga o “todo” e não as “partes” do todo, aquilo que vemos é compreendido de forma diferente pela mente e, por esta razão, antes precisamos entender a totalidade, para então compreender a particularidade.
A composição de elementos e formas faz com que tenhamos concepções distintas daquilo que vemos e não percebamos particularidades. Vejamos a Fig. 5.3. Ao analisar seus elementos, podemos ter diversas percepções. Na primeira linha, o primeiro objeto é um mero quadrado; o segundo é um quadrado “picotado” em quatro; o terceiro é o mesmo quadrado picotado em quatro partes, porém com vãos largos (vemos apenas um “X”?); o último é um quadrado inserido em outro (vemos um “losango circunscrito”?), porém girado.

Fig. 5.3 Composições de formas e efeitos sobre a percepção (teoria da Gestalt). Preparada por: G. P. Oliveira.#
Na segunda linha, o que vemos? O primeiro objeto representa um abajur? Uma minka (casa japonesa)? O segundo objeto representa uma choupana com neve no telhado? O terceiro uma maloca com janelas? O último uma fábrica com chaminé? Alguns ou todos esses conceitos podem ter passado pela sua cabeça. Mas será que você percebeu que todos os elementos gráficos são apenas composições de triângulos e quadrados?
Esse efeito indutor provocado pelas formas, que nos faz ver o todo e não as partes, à primeira vista, é o que a teoria da Gestalt explica. Os princípios da Gestalt são aplicados ao design até hoje para facilitar a comunicação das informações e, muitas vezes, de forma intuitiva.
É possível encontrar os princípios da Gestalt declarados de forma variada hoje em dia. Neste texto, atentaremos para seis:
Figura/Fundo: o olho humano é capaz de distinguir entre o objeto núcleo e a área que o rodeia.
Continuidade: o olho humano é compelido a “seguir” o objeto, movendo-se do início dele ao fim.
Proximidade: quando dois objetos são postos juntos, o olho humano tende a percebê-los como um único grupo.
Similaridade: quando vários objetos tem aparência similar, o olho humano os percebe como um grupo ou padrão.
Fechamento: o olho humano tende a perceber um objeto “completo” ou “fechado”, mesmo quando é “incompleto” ou não perfeitamento “fechado”.
Simetria e ordem: também chamado de princípio da “boa figura” ou “pregnância” (do alemão prägnanz), manifesta-se quando o olho humano percebe formas ambíguas da maneira mais simples possível.
Aplicações desses princípios são exploradas na Fig. 5.4, adaptada desta página.

Fig. 5.4 Princípio fundamentais da Gestalt. Preparada por: G. P. Oliveira.#
5.3. Referências#
- War19
Colin Ware. Information visualization: perception for design. Morgan Kaufmann, 2019.